8. Webbtillgänglighet
1. Om webbtillgänglighet
Enligt webbtillgänglighetsdirektivet (EU-standard EN 301 549 V2.1.2) ska alla offentliga aktörers webbplatser vara tillgängliga och följa regelverket WCAG 2.1, minst nivå AA. Detta gäller även bth.se.
För dig som webbredaktör är det viktigt att du känner till vilka regler som påverkar ditt arbete, och att du ser till att så långt som möjligt tillgänglighetsanpassar det innehåll du ansvarar för.
Läs mer här:
Om lagen om tillgänglighet till digital offentlig service (Myndigheten för digital förvaltning, DIGG)
Genomförande av webbtillgänglighetsdirektivet (Regeringskansliet)
2. Länktexter
Vissa verktyg för tillgänglighet, såsom skärmläsare, läser upp allt innehåll på skärmen. Det gör att länkarnas destination måste gå att förstå genom länktexten. Texten måste också vara unik för varje unik länk och gå att förstå om man läser den ur sitt sammanhang.
Skriv inte länkar så här:
Klicka här för information om våra utbildningar.
Mer information om våra utbildningar.
Läs mer om våra utbildningar.
Skriv länkar så här:
Klicka här för information om våra utbildningar.
Mer information om våra utbildningar.
Läs mer om våra utbildningar.
3. Formatering av text
För att verktyg som skärmläsare ska kunna läsa innehållet på sidan i rätt ordning, måste texten vara korrekt formaterad.
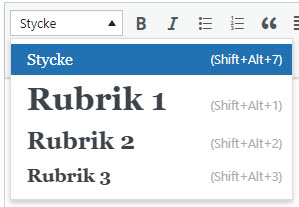
Rubriker (Rubrik 1, Rubrik 2 och Rubrik 3) motsvarar HTML-taggarna h1, h2 och h3. Dessa måste komma i rätt ordning – där h1 kommer innan h2, som kommer innan h3. Används alltså inte rubrik 1 efter rubrik 2.

Tips!
Kontrollera att innehållet är korrekt formaterat genom att klicka på fliken ”Text” i texteditorn, och se i koden hur taggarna används.
4. Bilder
Skärmläsare läser upp vad en bild föreställer genom den alternativa texten (alt-text) för bilden. Alla bilder måste därför ha en alt-text som beskriver vad bilden föreställer.
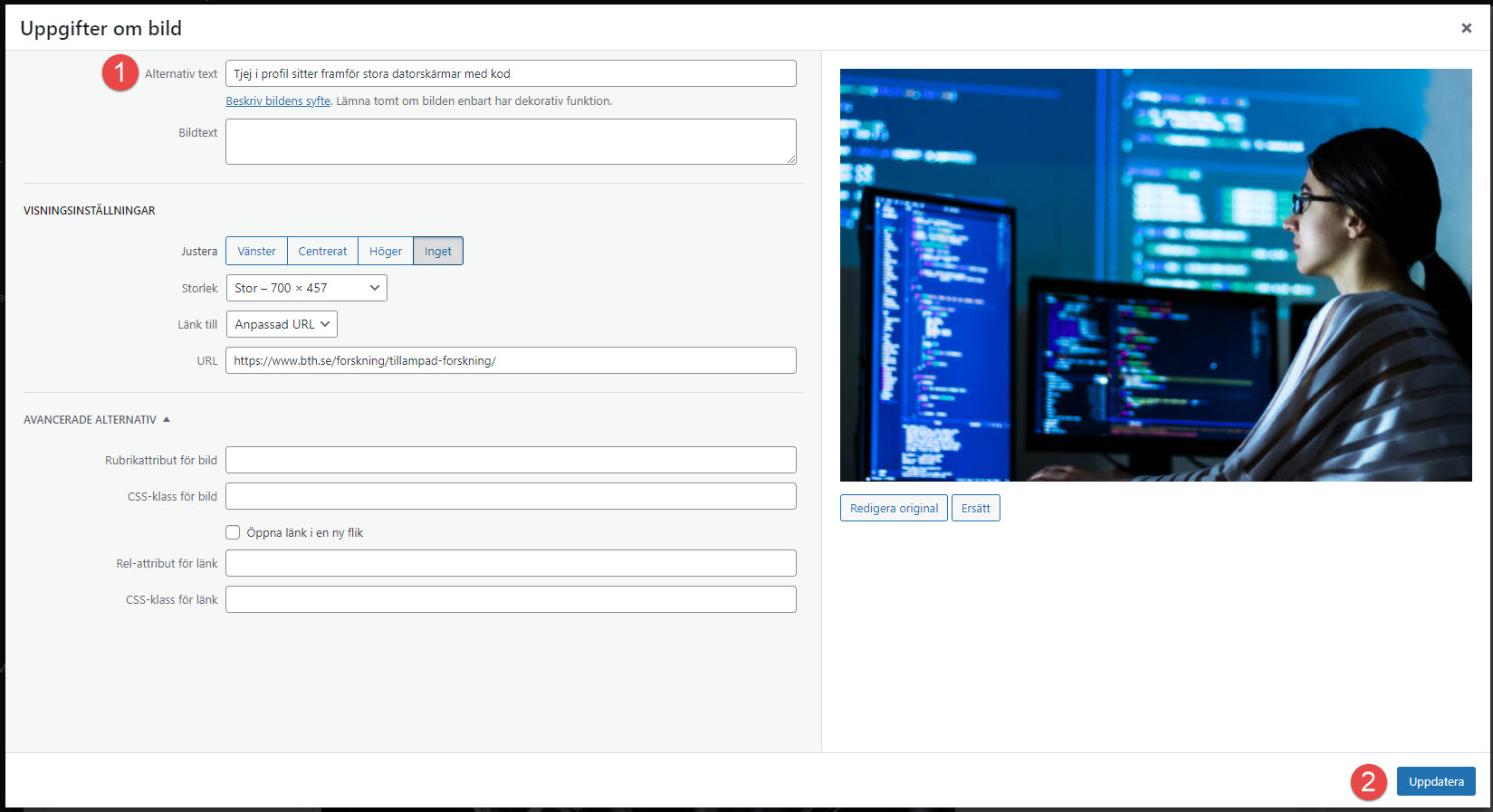
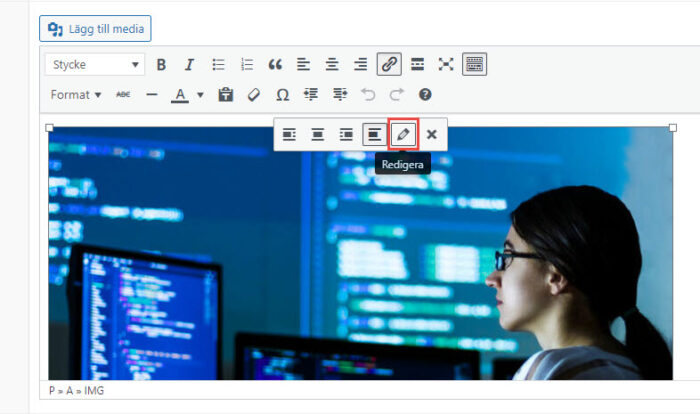
För att skriva en alt-text (eller se om en alt-text finns), markera bilden i WordPress redigeringsläge och klicka på pennan.

I rutan ”Alternativ text” (1), skriv en text som beskriver bilden. Texten ska vara kortfattad (max 100 tecken) och behöver inte inledas med ”Foto på…” eller ”Bild som föreställer…” Klicka sedan på knappen ”Uppdatera” (2).
Övriga regler
- Undvik bilder som innehåller text – men om text måste finnas i bilden (till exempel på en logotyp), se till att all text på bilden står som alt-text.
- Om möjligt, döp bildens filnamn till något som bilden föreställer. Detta görs enklast när bilden infogas genom MediaflowPro.
- Om bildens filnamn överensstämmer med motivet, använd bildens filnamn som ord i alt-texten.
- Om en bild görs om till en länk, är det extra viktigt med en relevant alt-text. Annars finns ingen möjlighet för en skärmläsare att läsa upp länken.
- Alt-texter ska vara kortare än 100 tecken.
- Bilder som enbart har ett dekorativt syfte behöver inte ha en alt-text. Med dekorativt syfte menas t.ex. ett mönster, eller en grafisk avskiljare.
Tips
Alt-text kan (och bör) skrivas redan när bilden infogas från MediaFlowPro (se sidan 4.3 Infoga media).
5. Multimedia
All form av inbäddad multimedia (bild eller ljudinspelning) måste erbjuda ett alternativ.
För filmer med tal måste det finnas undertext, gärna på både svenska och engelska. Undertexten får inte vara skriven i själva filmen, eftersom en skärmläsare då inte kan läsa texten.
Motsvarande innehåll som finns i filmen eller ljudfilen bör även stå som text på sidan. Detta för att inte alla har möjlighet att spela upp innehållet i filmen/ljudfilen.
Filmer med ett visuellt budskap (alltså, där det som visas är viktigt för att förstå filmens innehåll) måste, förutom att vara undertextad, även ha en ljud- och textbeskrivning av det som visas.
6. Kontrast
Det är viktigt att kontrasten mellan text och bakgrund är tillräckligt hög. Enligt WCAG ska förhoppandet mellan texten och bakgrunden vara minst 5:1. Detta gäller oavsett om man använder text i en bild (vilket bör undvikas) eller om man skriver text på en sida.
Normalt sett är detta inget problem, eftersom bth.se använder svart text på vit eller ljusgrå bakgrund, eller vit text på mörk bakgrund.
Om du har behov att ändra färg på texten, eller måste ha text i en bild, se till att kontrasten är tillräckligt hög. Du kan använda denna sida för att kontrollera kontrastförhållandet.