3.1 Innehållssidor
1. Vad är innehållssidor?
Innehållssidor är vanliga statiska sidor som kan fylla olika funktioner och placeras var som helst på siten. Det kan till exempel vara en informationssida eller en sida för ett evenemang. Innehållssidor byggs av moduler (se avsnitt 6. Innehållsmoduler) såsom vanlig text, bilder, spottar eller nyheter.
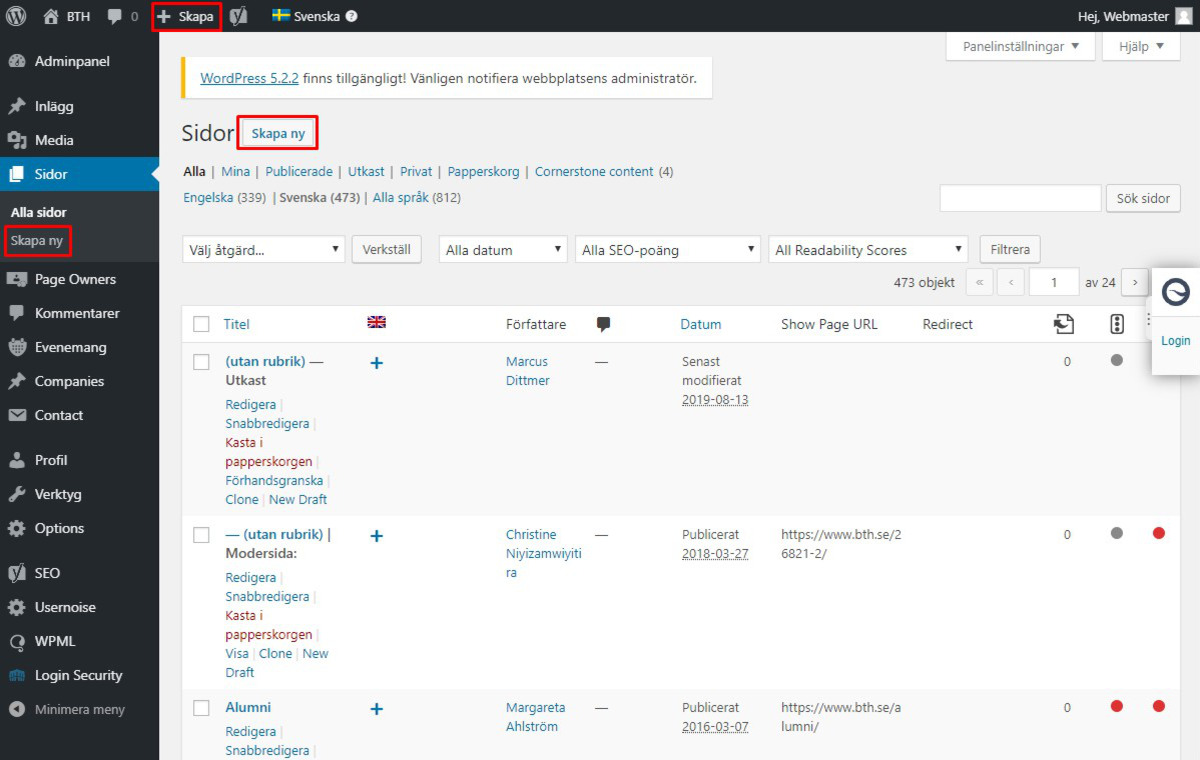
2. Skapa ny sida
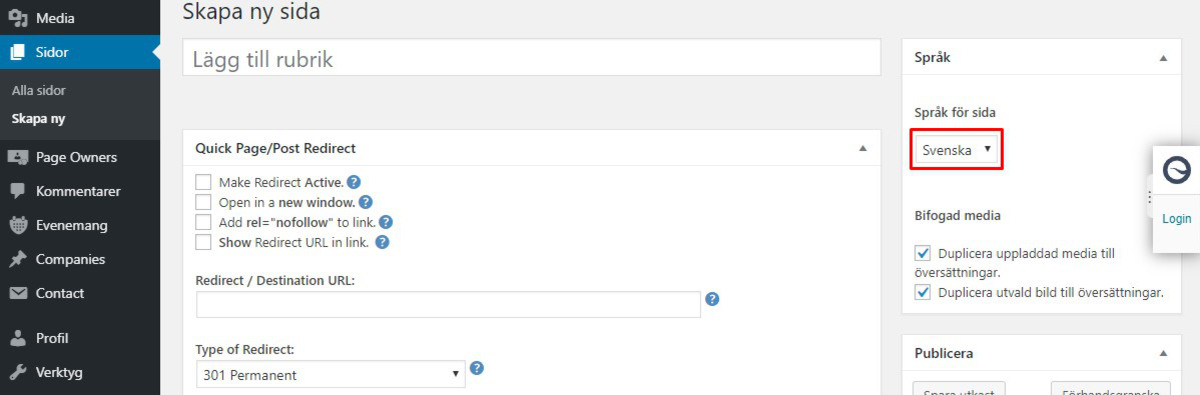
Det finns olika sätt att skapa en ny sida på. Du kan använda menyn i admingränssnittet och sedan välja ”Skapa ny” eller klicka på knappen ”Skapa ny” under menyn ”Alla sidor”. Du kan också klicka på ”+ Skapa” i toppmenyn, och sedan välja ”Sida”.
OBS! Webbredaktörer kan skapa nya sidor under den del av webbplatsen de har behörighet till. Huvudredaktörer och administratörer kan skapa sidor på hela webbplatsen. Övriga måste beställa nya sidor genom formuläret på sidan 5.1 Beställ ny sida.

3. Redigera en befintlig sida
För att redigera en befintlig sida är det enklaste tillvägagångssättet att gå till den sida du önskar redigera. När du är inloggad i WordPress ser du länken ”Redigera sida” i den svarta menyn längst upp. Klickar du på den tas du direkt till redigeringsläget på sidan.
Om du inte ser ”Redigera sida” i toppmenyn beror det på att du saknar behörighet för just den sidan. Om du vet att du bör ha behörighet, kontakta webbansvarig så felsöker vi.

4. Språk
Det första som måste göras, när utkastet skapats, är att välja språk på sidan. Det gör du genom att välja Svenska eller Engelska i dropdown-menyn i panelen ”Språk” på höger sida i WordPress. Språket styr bland annat vilken URL sidan kommer få.
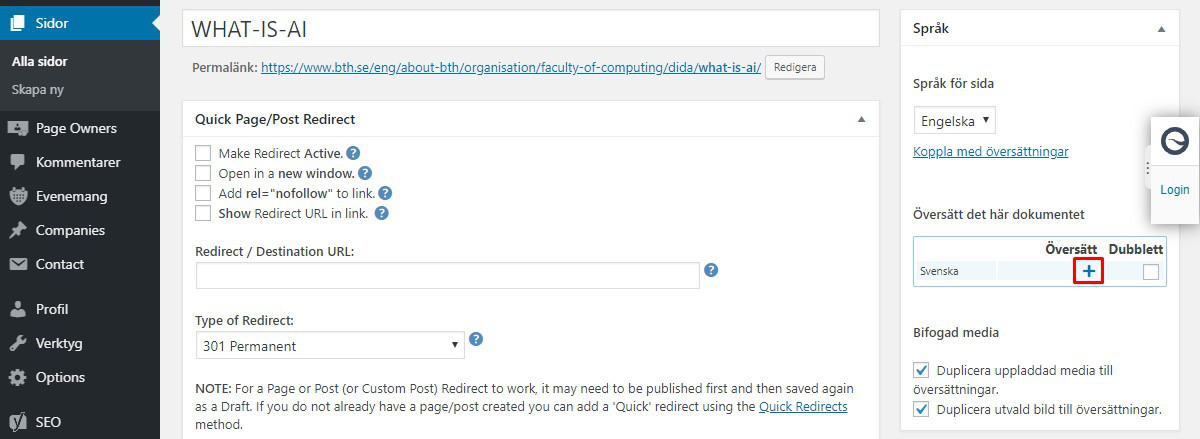
Översätt en publicerad sida till annat språk
Om sidan du arbetar med redan finns på ett annat språk, ska dessa två sidor kopplas ihop. Det gör du genom att öppna redigeringsläget för sidan som ska översättas, och sedan klicka på plustecknet (+) under översätt i panelen ”Språk”. Då skapas automatiskt ett nytt, kopplat utkast på det motsvarande språket.
Koppla översättning mellan två publicerade sidor
Om två sidor på olika språk redan är publicerade, kan dessa i efterhand kopplas som översättningar för varandra. Det gör du under panelen ”Språk”, genom att klicka på länken ”Koppla med översättningar”. I rutan som dyker upp, vid ”Ange en inläggstitel”, skriv namnet på sidans motsvarighet på andra språket. När du hittat rätt sida, klicka på ”Ok”. Därefter, uppdatera sidan (se avsnitt 16. Förhandsgranska/utkast/publicera).

5. Titel
6. Toppbild
Nästan alla sidor ska ha en toppbild som löper över hela sidans överdel. Alla bilder på externwebben ska hämtas från vårt bildhanteringssystem MediaflowPro.
OBS! Bilder får inte laddas upp direkt i WordPress.
Toppbilder bör helst vara ett fotografi, med eller utan personer. Om personer finns med, måste bilden behandlas som personuppgift enligt GDPR. Det är då viktigt att det finns ett giltigt samtycke från personen/personerna på bilden (kontakta kommunikationsavdelningen om du är osäker). Toppbilder får inte innehålla grafik som logotyper, ritningar eller text.
1. För att ladda upp bilder och lägga in dem som toppbild, följ instruktionerna på sidan 4.2 Ladda upp media (länken öppnas i ny flik).
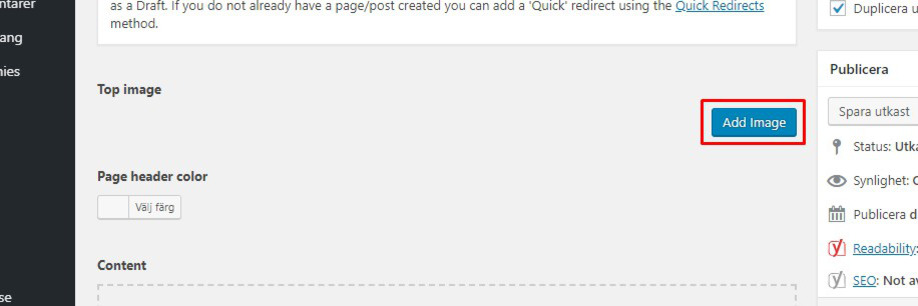
2. I WordPress, när toppbilden är uppladdad, klicka på knappen ”Add Image” under rubriken ”Top Image”.
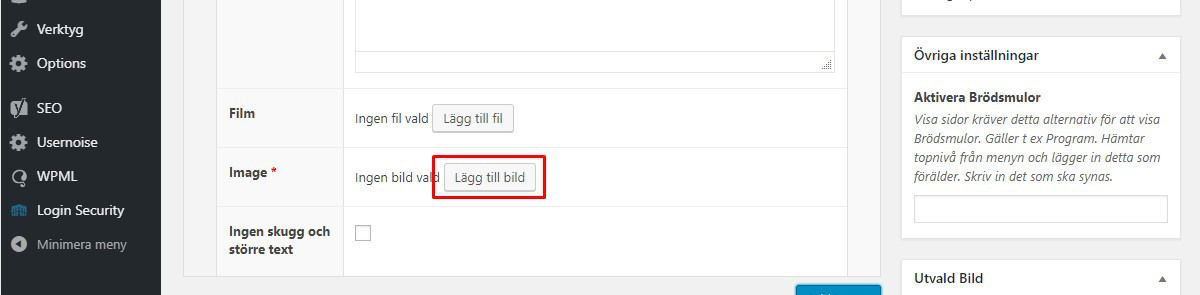
3. Nu har en modul lagts till för toppbilden (Top image). I den modulen, klicka på knappen ”Lägg till bild” vid ”Image”.
4. För att infoga bilden, följ instruktionerna på sidan 4.3 Infoga media (länken öppnas i ny flik).
7. Innehållsmoduler
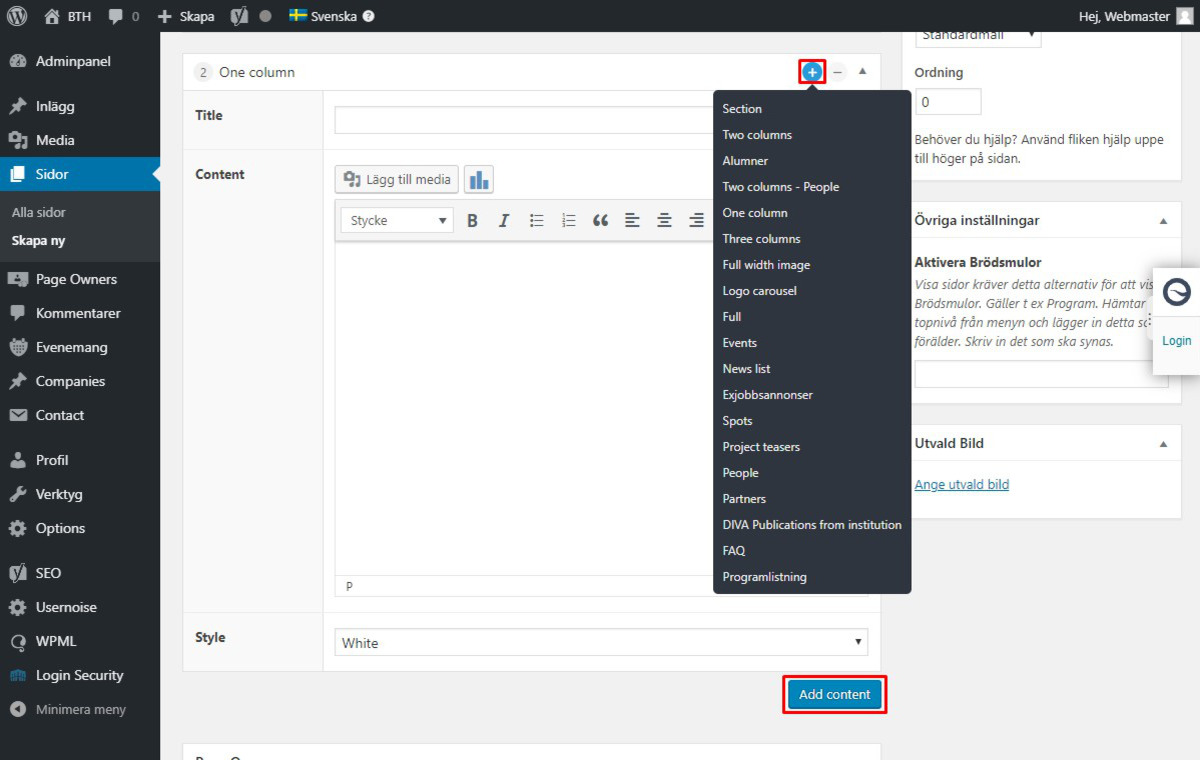
En sida byggs upp av olika moduler. En ny modul kan skapas på två sätt. Ett sätt är att klicka på knappen ”Add content” under rubriken ”Content”. Det andra sättet är att klicka till höger i en befintlig moduls rubrikrad, och sedan på plustecknet (+). På samma sätt kan du ta bort en befintlig modul genom att klicka på minustecknet (-).
En modul kan enkelt flyttas på en sida genom att klicka på modulens rubrikrad och sedan dra den upp eller ner och släppa den på den plats man vill ha den.
Section
Section är en modul som skapar en snabblänk (ankarlänk) på sidan. Snabblänkarna ligger direkt under toppbilden, och följer med när man scrollar ner på sidan. För varje innehållsmodul bör man ha en section med samma rubrik som innehållsmodulen.
One column
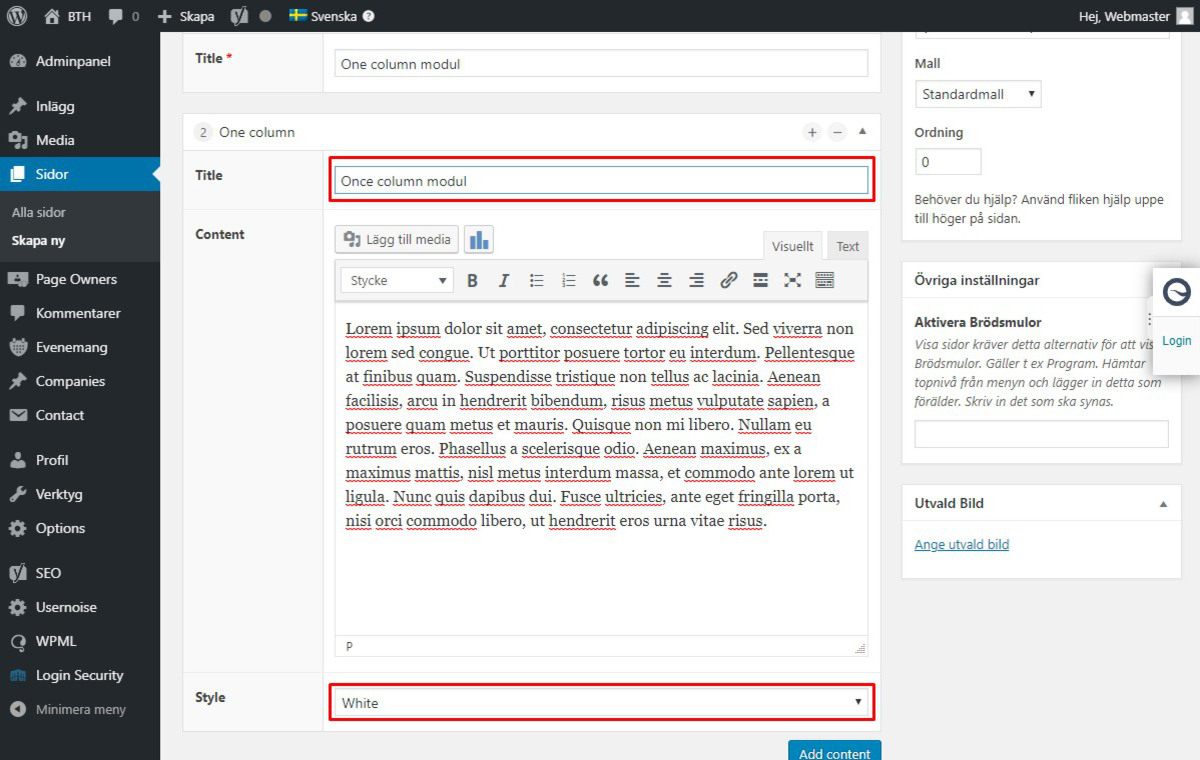
One column är en modul med innehåll i en kolumn. Detta är den vanligaste typen av modul på en innehållssida, och den kan fyllas med både text, bild och film. I modulen, börja med att fylla i rubriken (under ”Title”, glöm heller inte att använda samma rubrik i en section-modul). Fyll därefter innehållet i modulen (se avsnitten 7. Formatera text, 8. Infoga bild och 11. Länkar på denna sida). Avsluta med att välja bakgrund (se avsnitt 12. Bakgrund på denna sida).
Two columns

Two columns är en modul med innehåll i två kolumner. Den fungerar på samma sätt som modulen One column, men skillnaden att det finns två innehållsrutor, en för vänster och en för höger. Innehållet kan bestå av både text, bild och film (se avsnitten 7. Formatera text, 8. Infoga bild och 11. Länkar på denna sida). Avsluta med att välja bakgrund (se avsnitt 12. Bakgrund på denna sida).
Three columns

Three columns är en modul med innehåll i tre kolumner. Precis som modulerna One column och Two column kan den innehålla både text, bild och film (se avsnitten 7. Formatera text, 8. Infoga bild och 11. Länkar på denna sida). Avsluta med att välja bakgrund (se avsnitt 12. Bakgrund på denna sida).
Tänk på att de tre kolumnerna blir ganska smala, så använd inte lång text i varje kolumn, och försök fördela innehållet någorlunda jämnt.
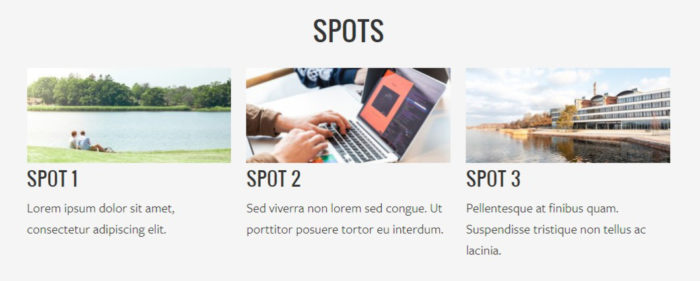
Spots

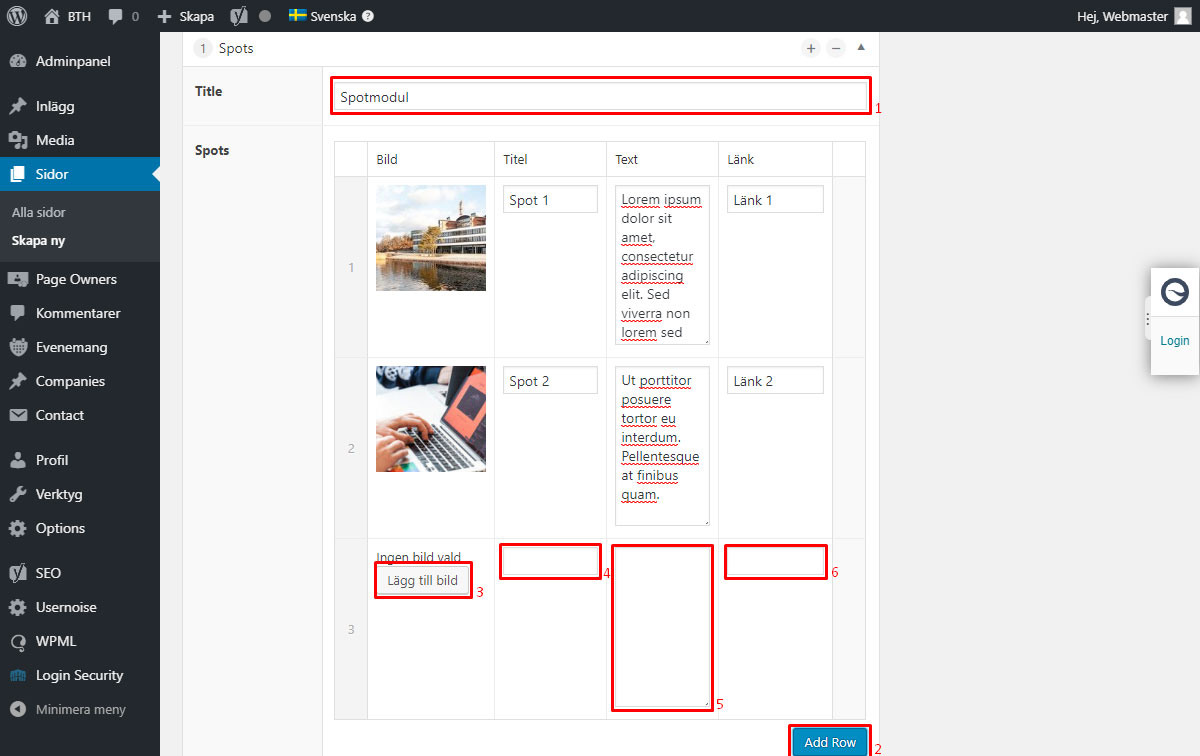
Modulen Spots kombinerar bilder, rubriker, text och länkar i samma format. Modulen används oftast för att skapa länkar till undersidor i webbstrukturen.
I modulen, börja med att fylla i rubriken under ”Title” (1) (glöm heller inte att använda samma rubrik i en section-modul). Lägg till första spoten genom att klicka på knappen ”Add Row” (2). Infoga sedan bilden genom att klicka på knappen ”Lägg till bild” (3) och följ instruktionerna under 4.2 Ladda upp media och 4.3 Infoga media. Fyll därefter i titel (4), text (5) och länken till sidan (5).
Du kan byta ordning på spottarna genom att klicka och dra en rad och släppa den på en ny plats.
Spottar publiceras i tre kolumner. Försök därför så långt som möjligt att hålla antalet spottar delbart på tre.
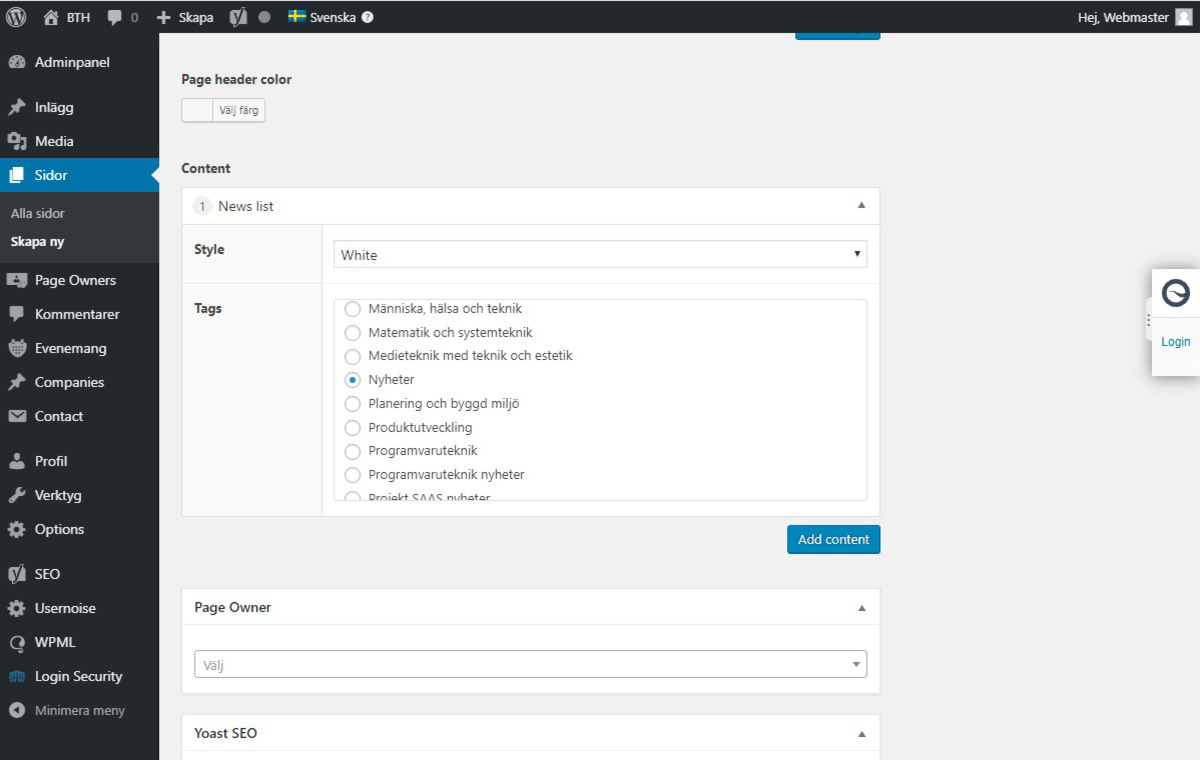
News list
Modulen news list visar ett utdrag av nyheter inom en vald kategori. Modulen är enkel att fylla i: det enda du behöver göra är att välja rätt kategori under ”Tags”. Förutom BTH:s huvudnyheter (som heter ”Nyheter”) har även respektive institution egna kategorier. Det finns även kategorier i listan som inte är nyhetskategorier, eftersom samma funktion även används för att visa exempel på forskningsprojekt på forskningsområdessidorna. Dessa kategorier kommer alltså inte visa några nyheter genom modulen.
Man kan även välja bakgrund (style) i modulen, men undvik detta. Nyhetsmodulen är designad för att visas med vit bakgrund för att öka läsbarheten.
Events
Modulen events lägger in kalendern på en sida. På bth.se finns i dagsläget enbart en gemensam kalender, så inga inställningar kan göras i modulen.
8. Formatera text
Texteditorn har två lägen: visuellt och text. Vanligast är att använda det visuella läget, eftersom man då enklast ser hur text och bild formateras. Observera dock att det visuella läget inte visar rätt typsnitt, och storleken på texten kan även skilja sig åt. För att se resultatet måste du förhandsgranska sidan.
Visuell editor
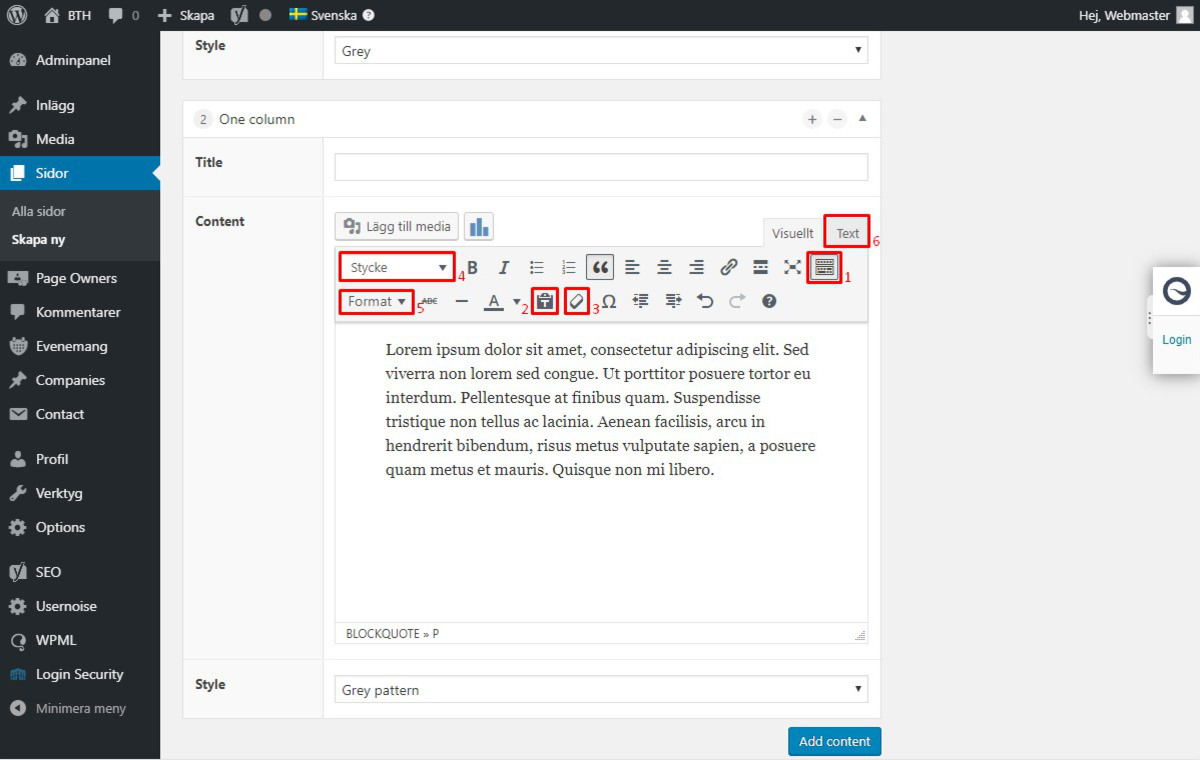
I det visuella läget finns en verktygsrad med olika funktioner. Den ska vara i två rader – ser du bara en, klicka på knappen längst till höger (1). Varje knapp har ett ”tool-tip”, håll musen över för att se funktionen.
Formatknappar
Det är vanligt att man kopierar och klistrar in text från ett dokument (ex. Word). Då riskerar felaktig formatering följa med i bakgrunden. För att undvika detta, klicka först på knappen ”Klistra in som text” (2). Om en text fått fel format, markera texten och klicka på knappen ”Rensa formatering” (3).
Förutom knappar för vänster-, mitt- och högerjusterad text, samt indrag och punkt-/numrerad lista, finns ett antal knappar för att ändra format. Dessa är de vanligaste:
- Normal brödtext kräver inga inställningar. Se till att det står ”Stycke” i drop down-menyn uppe till vänster.
- Fetstil text används för att betona enstaka ord eller meningar.
- Kursiv text bör undvikas.
- Citat används för just citat. Används helst i egen modul, gärna med gray pattern som bakgrund (se avsnittet 12. Bakgrund på denna sida).
- Horisontell linje används för att skapa en linje för att markera gräns mellan två stycken.
Stycke-menyn (rubriker)
Under drop down-menyn ”Stycke” längst upp till vänster i verktygsraden (4), hittar du rubrikstorlekarna. Rubriker används i fallande ordning. Rubriker som skrivs i modulernas rubriksrad (Title) får automatiskt största storleken (H1). Skapar du en ny rubrik inne i en modul, ska nästa rubrik ha storlek 2 (H2). Att använda rätt rubrik är viktigt ur tillgänglighetssynpunkt, eftersom det påverkar hur visuella hjälpmedel hanterar texten för besökare med nedsatt syn.
Menyn format
Under drop down-menyn ”Format” längst ner till vänster i verktygsraden (5), hittar du formatet för ingress (preamble) och länkknappar. För att skapa en knapp, måste du först göra länken (se avsnittet 11. Länkar på denna sida). Därefter markerar du länken och väljer knapp. Du kan kombinera olika knappformat, t.ex. ”Light button” och ”Large button”. Det vanligaste är normal storlek, ”Button”. ”Light button” används enbart med färgad bakgrund (style).
Texteditor
Texteditorn hittar du under flikarna, längst upp till höger ovanför verktygsraden (6). I det läget ser du hur innehållet formateras med HTML-taggar. Det är bra om du har grundläggande kunskaper i HTML för att använda den, men även utan är det enkelt se hur innehållet är formaterat. Du kan då lätt göra justeringar som inte det visuella läget klarar av. Det kan exempelvis vara att flytta en länk-tagg eller ta bort en konstig radbrytning. Du kan även skriva egna taggar. Gör du fel behöver du inte oroa dig, WordPress tar bort de taggar den inte känner igen.
I texteditorn finns även ett verktygsfält med några vanligt förekommande HTML-taggar, så du slipper koda för hand.
9. Infoga bild
Infoga befintlig bild
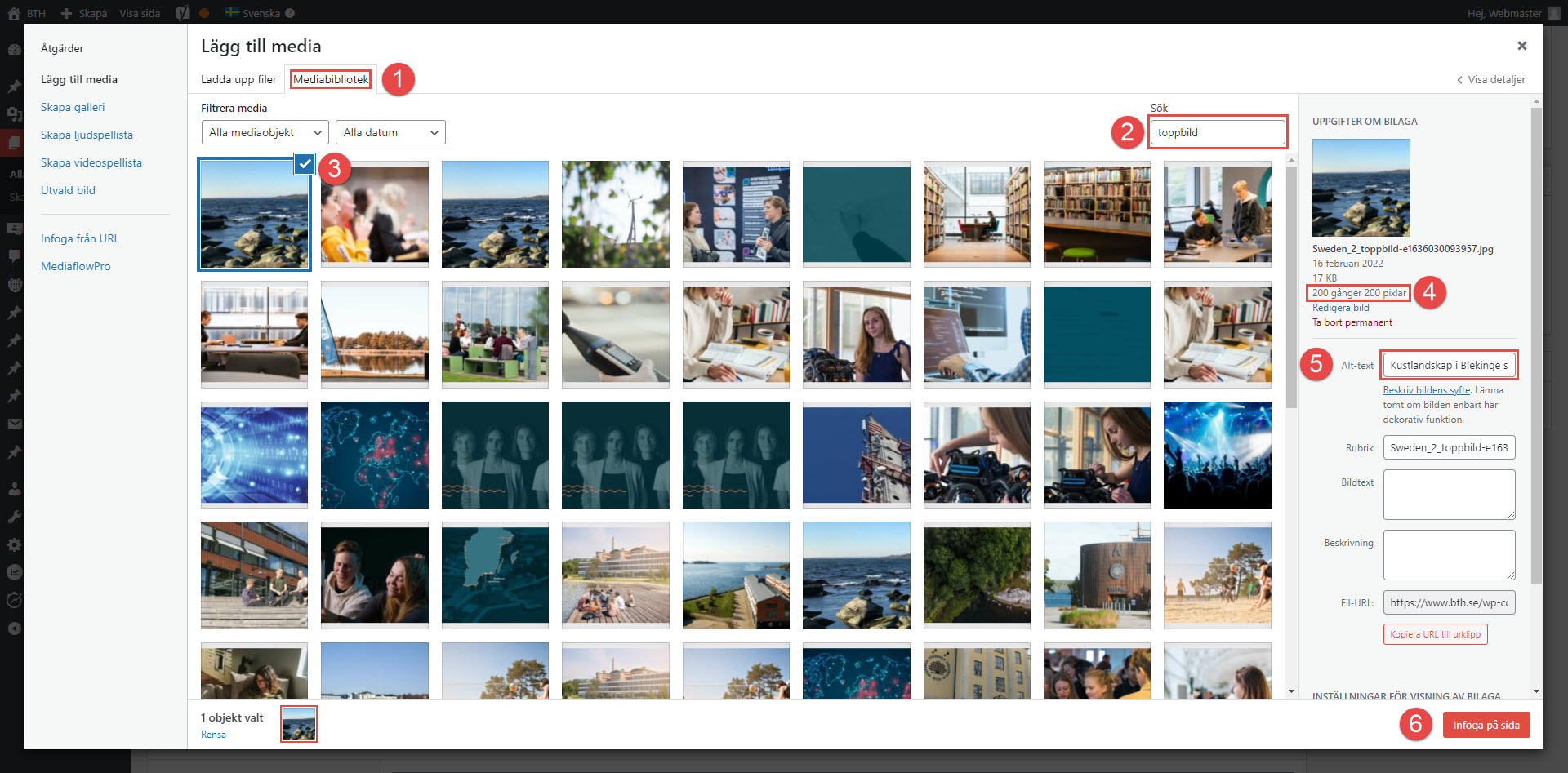
Innan du importerar en ny bild i WordPress, kontrollera först om den du vill använda redan finns i WordPress. Börja med att klicka på knappen ”Lägg till media”, och sedan på fliken ”Mediabibliotek” (1). Leta därefter upp mediefilen du vill infoga. Använd gärna sökfunktionen (2) för att enklare hitta det du letar efter. Alla importerade bilder har sitt användningsområde i filnamnet, så sök något av följande:
- Toppbild
- Spotbild
- Sidbild
- Profilbild
- Nyhet
När du hittat den bild du vill använda, markera den (3). Kontrollera sedan att den har rätt storlek (4) under ”Uppgifter om bilaga” (storlekarna har ändrats genom åren, så det är inte säkert att storleken är rätt). Korrekt storlek är följande:
- Toppbild: 2560 x 1200 pixlar
- Spotbild: 475 x 310 pixlar
- Sidbild: 807 x 527 pixlar
- Profilbild: 230 x 230 pixlar
- Nyhetsbild: 809 x 319 pixlar
I fältet för Alt-text, beskriv bildens innehåll (5). Detta är mycket viktigt ur tillgänglighetssynpunkt! Övriga fält kan (och oftast bör) lämnas tomma. För att infoga bilden, klicka på knappen ”Infoga på sida” (6).
Infoga ny bild
Innan du laddar upp en bild till och infogar från MediaFlowPro, kontrollera först om bilden redan finns i WordPress. Undvik att ladda upp dubbletter!
Första steget är att filen först läggas i MediaflowPro. Följ instruktionerna på sidan 4.2 Ladda upp media (länken öppnas i ny flik). Inga bilder eller filmer får laddas upp direkt i WordPress mediabibliotek!
När filen finns i MediaflowPro, klicka på knappen ”Lägg till media” ovanför verktygsfältet i modulen i WordPress. Följ därefter instruktionerna på sidan 4.3 Infoga media (länken öppnas i ny flik).
10. Infoga dokument
För att ladda upp ett dokument och skapa en länk till detta måste vi frångå regeln att inte ladda upp filer direkt i WordPress. Detta eftersom plugin:et för MediaFlowPro inte stödjer andra filer än bilder.
Börja med att klicka på knappen ”Lägg till media”. På fliken ”Ladda upp filer”, klicka på knappen ”Välj filer” och, på din dator, leta upp det dokument du vill ladda upp. Formatet kan t.ex. vara DOC eller PDF. Markera sedan dokumentet du laddat upp och klicka på knappen ”Infoga på sida”. Då skapas en länk med samma filnamn som dokumentet.
Förmodligen vill du nu byta namn på länken. Det gör du genom att klicka på länken i modulens visuella editor, sedan i dialogrutan på ikonen med en penna, och därefter ikonen med ett kugghjul (”Länkalternativ”). I rutan för ”Länktext”, skriv den text du vill ha på länken. Klicka slutligen på knappen ”Uppdatera”. För mer information, se avsnitt 11. Länkar på denna sida.
Ett alternativ till detta är att klicka på textläget istället för den visuella editorn och sedan ändra texten i koden (se avsnitt 7. Formatera text på denna sida).
11. Bädda in filmer
Alla filmer på bth.se ska bäddas in från MediaflowPro. Det är alltså inte längre tillåtet att bädda in filmer från andra externa källor, till exempel YouTube.
Följande instruktioner kräver ett användarkonto i MediaflowPro. Har du inte ett sådant, kontakta kommunikationsavdelningen för hjälp med inbäddning av film.
Observera att följande steg kräver den nya versionen MediaFlowPro.
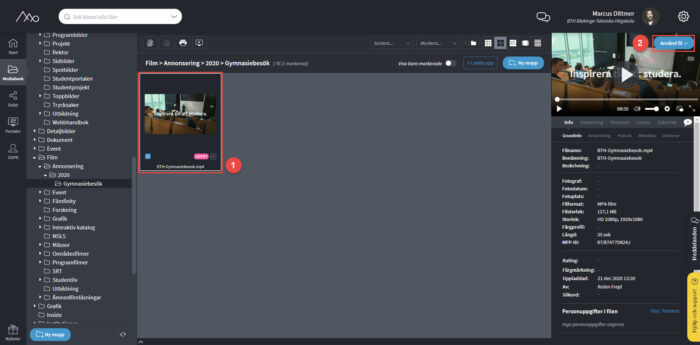
- Ta reda på filmens unika ID. I MediaFlowPro, leta upp filmen och markera denna.
- Klicka på ”Använd fil”

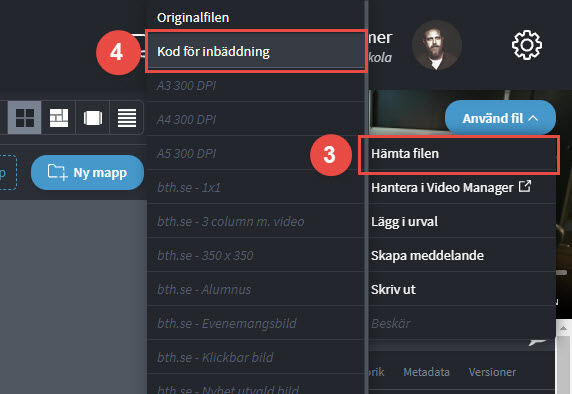
- Klicka på ”Hämta filen”
- Klicka på ”Kod för inbäddning”

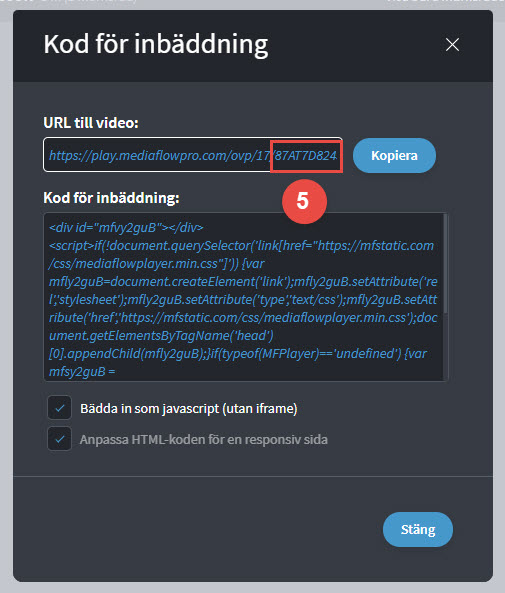
- I rutan som visas, kopiera filmens ID (samtliga tecken efter sista / i rutan ”URL till video”)

- I WordPress, skriv in följande kod:
mf id=”xxxxxxxxxx”
inom hakparanteser [ ] där ”x” är filmens ID.
Förhandsgranska sidan för att kontrollera att det ser bra ut.
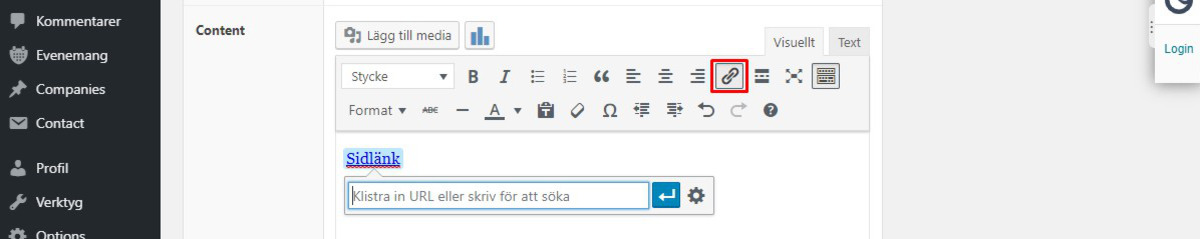
12. Länkar
- Länkar infogas genom att du först markerar ett ord (eller mening) som du vill göra till en länk.
- Klicka på länk-knappen i verktygsfältet.
- I rutan som dyker upp, skriv URL:en till sidan. När du är klar, tryck enter eller på enter-knappen till höger i rutan.
Du kan också klicka på kugghjulet för fler inställningar. Där kan du skriva URL:en, redigera texten på länken och välja om länken ska öppnas i ny flik. Vid externa länkar (utanför bth.se) är det viktigt att länken öppnas i en ny flik, så att besökaren inte lämnar bth.se. Här kan du också söka på befintliga sidor (sidan måste vara publicerad). Avsluta genom att klicka på knappen ”Lägg till länk”.
För att redigera en befintlig länk, klicka på länken och sedan på pennan i rutan som dyker upp.
För att ta bort en länk, klicka på länken och sedan på symbolen med den brutna kedjan i rutan som dyker upp.
En länk kan göras om till en knapp genom att markera länken och sedan välja någon av ”Buttons” under drop down-menyn ”Format” (se rubriken ”Menyn format” under avsnittet 7. Formatera text på denna sida).
13. Bakgrund
I många moduler kan du välja vilken bakgrund du vill använda. Det gör du genom att välja färg/mönster under ”Style”.
Här finns exempel på olika bakgrunder:
Solida färger
De vanligaste bakgrunderna är vitt (White) och ljusgrått (Light gray). En sida brukar inledas med en modul med vit bakgrund, och sedan alterneras modulerna mellan vitt och grått. Detta för att öka läsbarheten på sidan.
Förutom vitt och ljusgrått finns ett par andra solida färger att välja mellan. Använd dessa sparsamt och enbart när du vill markera en sektion på sidan! Du kan bl.a. välja färgerna blågrön (Blue) eller mörkgrå (Dark grey).
Mönster
Förutom solida färger finns det även tre mönster att välja på (pattern). Dessa är uppdaterade för att följa vår nuvarande grafiska profil. De gamla mönstren har fått namnen ”Depricated” och ”Old”. Dessa får inte längre användas!
Följande mönster finns att tillgå:
- Blue Pattern
- Dark grey Pattern
- Light grey Pattern
14. Sidansvarig
Längst ner på alla sidor står vem som är ansvarig för sidan. Sidansvarig väljer man i WordPress under Page Owner. Namnen hämtas från en fördefinierad lista i WordPress. Alla sidor ska ha en funktion, avdelning eller institution som sidansvarig. Detta för att man ska veta vem/vilka man ska kontakta vid frågor om innehållet på sidan.
Sidansvarig behöver alltså inte vara den som har behörighet att uppdatera sidan, utan den som kan svara på frågor. Väljer man inte någon kommer det stå ”Webmaster”, vilket alltså bör undvikas.
Saknas en sidansvarig kan en webbredaktör beställa ett nytt namn. Detta görs i handboken på sidan 5.5 Beställ ny sidansvarig.
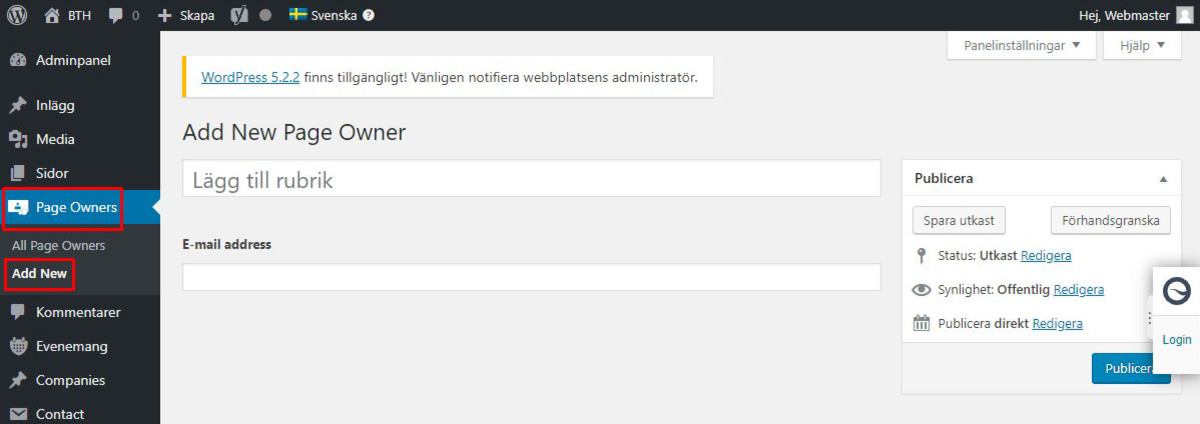
Huvudredaktörer och administratörer kan själva lägga in nya sidansvariga under ”Page Owners” i WordPress vänstermeny. Under rubrik, skriv namnet på sidansvarig. Ange sedan e-postadress och publicera.
15. Sökmotoroptimering (SEO)
Sökmotoroptimering är mycket viktigt om vi vill att besökare ska kunna hitta en sida via sökmotorer. För detta använder vi i WordPress ett verktyg som heter Yoast.
Hur du sökmotoroptimerar en webbsida med hjälp av Yoast kan du läsa om på sidan 3.8 SEO – Sökmotoroptimering (länken öppnas i ny flik).
16. Sidförälder
Nu är sidan snart klar att publiceras! Det sista du behöver göra är att välja överordnad sida, eller sidförälder. Med andra ord, den sida som din nyskapade sida kommer ligga under. Detta påverkar två saker: dels ”breadcrumb” i toppbilden (länken där man kan klicka sig tillbaka till överordnad sida) och dels sidans URL.
Funktionen ”Överordnad” hittar du under panelen ”Sidoattribut” på höger sida i WordPress. Klicka på drop down-menyn, och välj den sida som ska vara sidförälder.
OBS! Du kan enbart välja de sidföräldrar som du har behörighet till!
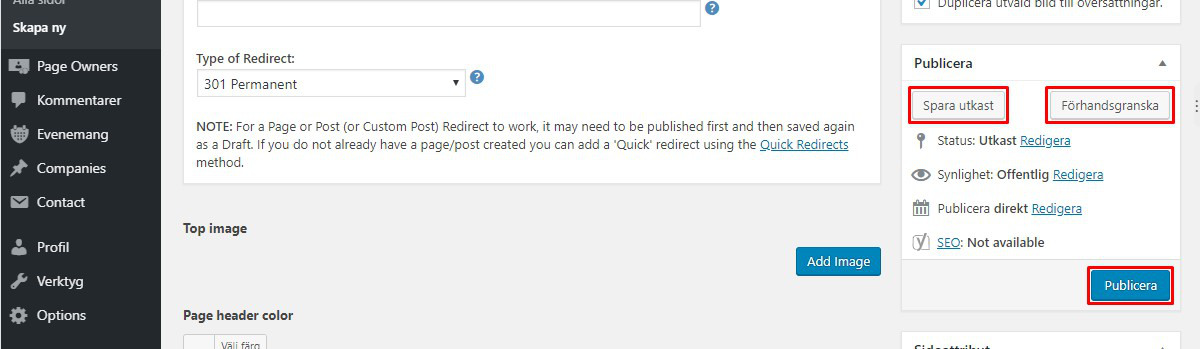
17. Förhandsgranska/Utkast/Publicera
Förhandsgranska
Nu när du fyllt sidan med innehåll är det viktigt att förhandsgranska resultatet innan du publicerar sidan. Det gör du genom att klicka på knappen ”Förhandsgranska”. Då öppnas en ny flik i webbläsaren som visar sidans utseende. Det gör det lätt att gå tillbaka till redigeringsläget för att göra fler justeringar.
Utkast
Vill du inte publicera sidan direkt, kan du spara sidan genom att klicka på ”Spara utkast”. Sidan ligger då sparad i WordPress, men är inte synlig publikt.
Publicera
När du är nöjd med resultatet, klicka på knappen ”Publicera”. Först då blir sidan publik och kan nås av alla. Om det redan är en publicerad sida, kommer knappen heta ”Uppdatera” istället för ”Publicera”. Observera att du bara kan publicera en sida om du har rätt behörighet.
I panelen ”Publicera” finns även fler funktioner som är bra att känna till:
- Status. Här ser du om sidan ligger som ett utkast, väntar på granskning (används ej) eller är publicerad. Här kan du även göra en sida icke-publik, genom att välja ”Redigera” och ändra status från ”publicerat” till ”utkast”.
- Synlighet. Här kan man välja om sidan ska vara offentlig, privat eller lösenordsskyddad. Ingen av dessa funktioner används, eftersom en sida som inte är offentlig ska ligga som utkast.
- Versioner. Mycket viktig funktion för att återgå till tidigare versioner av sidan. Speciellt bra om man av misstag har råkat spara en ny version.
- Publicerat. Här ser man när sidan publicerades första gången. Används ej för innehållssidor och syns heller inte utåt.
- SEO. Om sidan behöver sökmotoroptimeras bättre. Klickar du på länken hamnar du i Yoast-modulen (se avsnitt 14. Sökmotoroptimering på denna sida).