3.7 Formulär
1. Vad är formulär?
Formulär kan användas till många olika ändamål. Det vanligaste är som anmälningsformulär för evenemang, men de kan användas i alla sammanhang där man vill spara uppgifter från besökaren.
Ett formulär består av två delar: dels själva formuläret, som byggs upp med kod inne i WordPress, och dels en sida där formuläret (eller mer exakt formulärets snabbkod) ligger.
Enbart huvudredaktörer och administratörer har behörighet att skapa formulär. Övriga hänvisas att använda formuläret på sidan 5.2 Beställ nytt formulär.
2. Skapa formulärsidan
Börja med att skapa sidan där formuläret ska ligga. Sidan är oftast en vanlig innehållssida, men kan även vara ett evenemang.
Följ instruktionerna på sidan 3.1 Innehållssidor eller 3.6 Evenemang i denna handbok. När sidan är klar, fortsätt med nästa steg på den här sidan.
3. Skapa formuläret
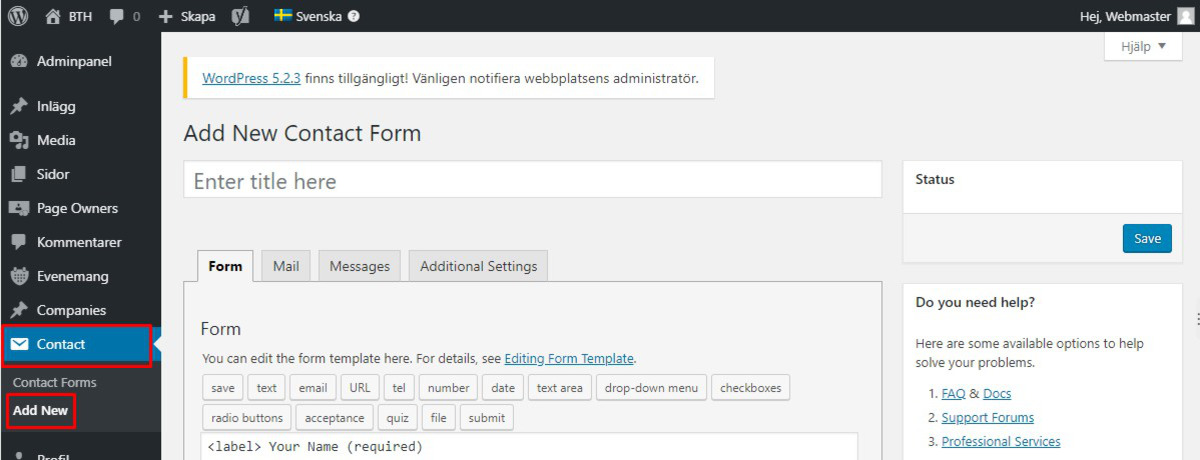
Formulär skapas genom att välja ”Contact” i WordPress vänstermeny, och sedan ”Add New”.
Börja med att ge formuläret ett namn genom att skriva i raden ”Enter title here”. Namnet kommer inte synas annat än i listan över samtliga formulär, så välj ett namn som gör det lätt att identifiera vad formuläret gäller.
4. Lägg till fält
Formuläret byggs upp genom att skriva kod i textfältet. Här finns inget visuellt läge, men det går bra att använda HTML-kod för att formatera texten.
När formuläret skapas finns en standardmall redan ifylld i textrutan. Den måste du ersätta med eget innehåll, men du kan använda den ifyllda mallen som grund när du skapar egna fält.
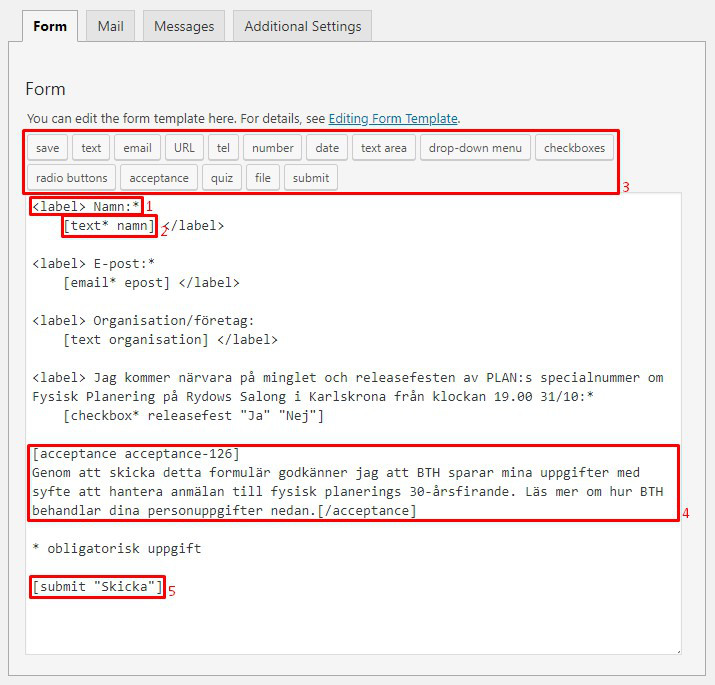
Den text som står efter taggen <label> används som rubrik för respektive fält (1). Vill du göra rubriken fetstil, lägg till HTML-taggen <strong> och </strong> före och efter rubriken.
Den text som står inom klammerparanteser (ex. [text* your-name]) anger själva inmatningsfältet i formuläret (2). Den första delen (ex. ”text”) anger typen av fält. Asterisken (*) anger att fältet är obligatoriskt. Den andra delen (ex. ”your-name”) anger namnet på fältet. Namnet måste vara unikt för formuläret och får inte innehålla mellanslag eller åäö. Istället för mellanslag, använd bindestreck.
För att lägga till ett nytt inmatningsfält, sätt markören i textrutan där du vill ha fältet och välj en av de fördefinierade knapparna ovanför textrutan (3). Då öppnas en dialogruta som hjälper dig mata in korrekt information. Dialogrutorna för de flesta inmatningsfält ser någorlunda likadana ut, och de viktigaste är dessa:
- Field type: Bocka i om fältet ska vara obligatoriskt att fylla i/markera.
- Name: Det unika namnet på fältet.
- Default value: Om något ska vara på förhand ifyllt i fältet.
När du är klar med att fylla i fälten, klicka på knappen ”Insert Tag”. Då skapas taggen och placeras där du hade markören i textfältet.
Tips: På den här sidan finns dokumentation om de tillgängliga inmatningsfälten och vilka inställningar man kan göra.

Fält som måste finnas med
Det finns två fält som är obligatoriska i alla formulär.
1. En acceptansruta (4), där besökaren godkänner att vi behandlar uppgifterna i enlighet med GDPR. Den läggs till genom att klicka på inmatningsfältet ”acceptance”. I dialogrutan, under ”Condition”, justera och kopiera in denna text:
Genom att skicka detta formulär godkänner jag att BTH sparar mina uppgifter med syfte [beskriv syftet med formuläret]. Läs mer om hur BTH behandlar dina personuppgifter nedan.
Bocka sedan ur rutan ”Make this checkbox optional” vid ”Options”. Detta infogar en kryssruta i formuläret som måste bockas i, innan formuläret kan skickas.
2. En skicka-knapp (5). Den finns redan ifylld i mallen, men du kan med fördel ändra texten som står på knappen (texten mellan citationstecknen). Saknas knappen, lägg till den genom knappen för inmatningsfältet ”Submit”. Under ”Label”, skriv den text som ska stå på knappen.
Nu är det hög tid att spara formuläret! Klicka på knappen ”Save” under textrutan.
5. Mail
När formuläret är skapat och sparat, är det dags att redigera hur mottagarens meddelande ska se ut.
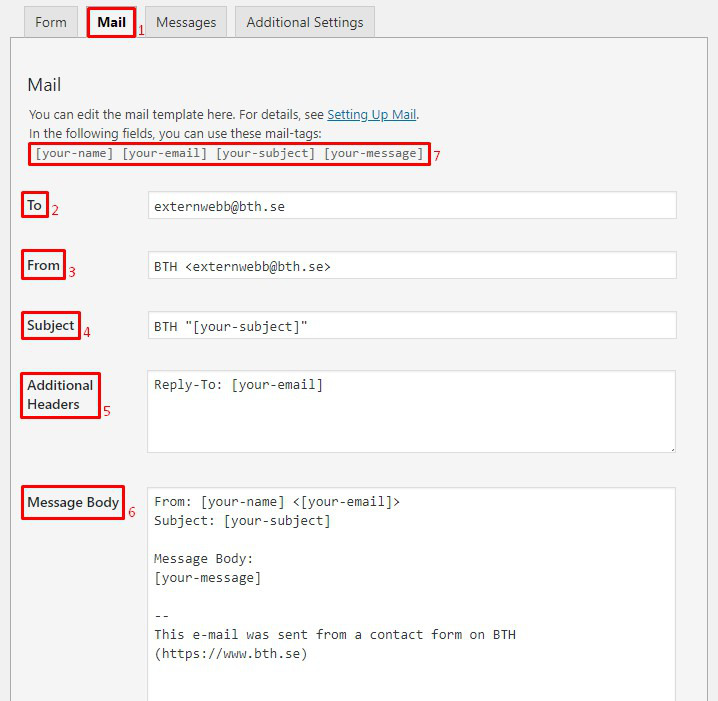
Klicka först på fliken ”Mail” ovanför textrutan (1). Här ska följande information fyllas i:
To (2): Mottagarens e-postadress. Ska mer än en vara mottagare, se under ”Additional Headers”.
From (3): Här ska alltid följande vara ifyllt: BTH <bthwebb@bth.se>. Observera att det inte står rätt adress från början! Detta är den vanligaste orsaken till att formulär inte fungerar.
Subject (4): Vad som ska stå på ämnesraden i meddelandet.
Additional Headers (5): Om fler än en person ska vara mottagare, skriv ”Cc:” följt av mellanslag och den andra mottagaradressen. Om du har använt ett inmatningsfält för e-postadress, kan du här också ange om den adressen ska bli avsändaradress för meddelandet. Det gör du genom att skriva ”Reply-To:” följt av mellanslag och inmatningsfältet för e-post (ex. [din-epost])
Message Body (6): Här formaterar du utseendet på meddelandet. Vilka fält du kan välja i innehållet beror på vilka inmatningsfält du valt i steget ovan. För att göra det enkelt, och för veta vilka namn på fälten du använt, listas alla tillgängliga fält ovanför rubriken ”To” (7). Fälten med fetstil text är de fält du ännu inte använt. För att lägga till ett fält i meddelandet, markera fältet och kopiera + klistra in det i meddelanderutan. Innan fälten är det även en god idé att skriva en beskrivning av fältet. T.ex. Namn: [ditt-namn]
6. Meddelanden
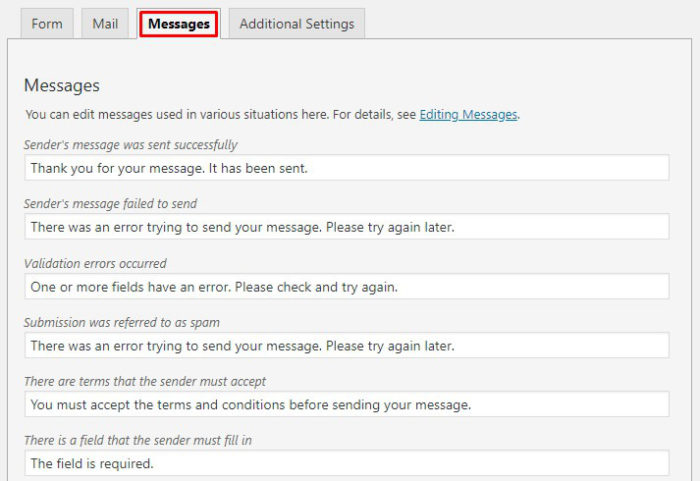
När en besökare skickar iväg formuläret får denne en bekräftelsetext av formulärverktyget. Om allt fungerar ges ett meddelande att informationen har skickats, men om något gick fel ges ett felmeddelande. För att ändra dessa meddelanden, klicka på fliken ”Messages”.
All text är redan förifyllt på engelska och bör därför översättas (om sidan är på svenska). Allt behöver dock inte översättas. De första två fälten är de viktigaste.
När du är klar, klicka på knappen ”Save” längst ner.
7. Infoga formulär på sidan
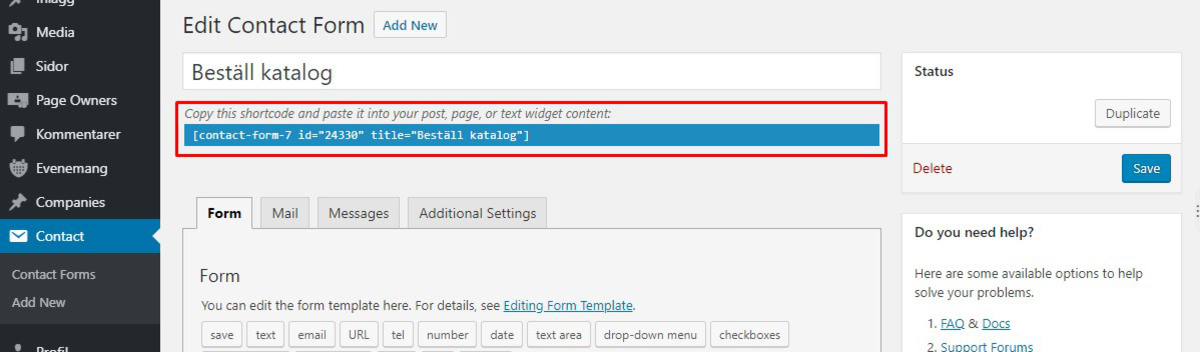
Nu är det dags att infoga formuläret på sidan. Om allt fungerat så här långt, ser du nu snabbkoden för formuläret i ett fält under rubriken.
Denna kod ska du markera och kopiera. Öppna sedan redigeringsläget för den sida du gjorde i avsnitt 2 på denna sida. Lägg sedan in snabbkoden där du vill ha formuläret genom att välja textläget i en textmodul (inte visuellt läge) och klistra in koden.
8. Text om samtycke (GDPR)
Det sista som ska göras är att lägga till den text som acceptansrutan i formuläret hänvisar till.
Skapa en ny enkolumns textmodul (One column) längst ner på sidan där formuläret ska ligga. Kopiera och klistra sedan in följande kod i modulens textläge (texten kan behöva modifieras lite beroende på formulärets syfte):
<strong>Behandling av dina personuppgifter</strong>
För att hantera din anmälan behöver BTH behandla dina personuppgifter och genom att du skickar in din anmälan så samtycker du att vi registrerar dina uppgifter för detta ändamål.
Blekinge Tekniska Högskola är personuppgiftsansvarig för behandlingen och behandlar dina personuppgifter med stor hänsyn till din integritet och följer de bestämmelser som finns i dataskyddsförordningen (EU 2016/679) samt annan relevant lagstiftning.
Dina personuppgifter kommer endast att användas för att hantera din anmälan och tas bort från BTH:s system när konferensen avslutats.
För mer information om hur BTH behandlar personuppgifter se: <a href=”https://www.bth.se/personuppgifter”>www.bth.se/personuppgifter</a>
Ändra därefter modulens bakgrund (Style) till ”Gray pattern”.
Nu är du klar och sidan med formuläret är redo att publiceras!