6. Grafiska riktlinjer
1. Om grafiska riktlinjer
Det är viktigt att allt innehåll på bth.se följer våra grafiska riktlinjer. Både för att innehållet ska vara enhetligt, snyggt och professionellt, men också för att vi ska leva upp till olika lagar och krav. På den här sidan hittar du regler i enlighet med riktlinjer och manual för BTH:s grafiska profil. Åtlydande av dessa riktlinjer är en del av BTH:s riktlinjer för webbredaktörer.
Har du frågor, kontakta webbansvarig!
2. Toppbild
Alla innehållssidor ska ha en toppbild i formatet 2560 x 1200 pixlar. När du infogar bilden från MediaFlowPro, välj nedladdningsformatet ”Toppbild”, så får bilden rätt storlek från början (se sidan 4.3 Infoga media).
Du kan även ”återanvända” en toppbild som redan finns uppladdad i WordPress. Gör då så här:
När du klickat på knappen ”Lägg till media”, sök efter nedladdningsformatet i sökrutan (i det här fallet ”toppbild”) (1). Markera den bild du är intresserad av att använda (2). Kontrollera att bildformatet stämmer med toppbildens format (2560 x 1200 pixlar) (3). Om bilden har fel format, välj en annan bild. När du hittat en bild med rätt format, klicka på knappen ”Infoga på sida” (4).
Bildregler
- Toppbilden ska alltid bestå av ett fotografi. Använd aldrig grafik, till exempel text eller logotyper. Bilden ska på ett bra sätt representera innehållet på sidan, och helst ha en människa som motiv.
- Text får aldrig skrivas på toppbilden! Sidans rubrik utgörs av rubriken i den första modulen som kommer efter toppbilden.
- Det är viktigt att du har rättighet att använda bilden! Det innebär att det ska finnas ett GDPR-samtycke om bilden innehåller en eller flera personer (se sidan 4.4 GDPR och samtycken), eller om det är en byråbild, att du redan har eller köper licens för användande på vår webbplats.
Behöver du hjälp med en bild? Kontakta kommunikationsavdelningen, eller använd formuläret på sidan 4.6 Beställ medier.
3. Sidbilder
Med sidbilder menas alla bilder som finns på en sida – i en-, två- eller trekolumnersmodulen, i spot-modulen och i spot-karusellen.
Alla bilder har ett specifikt storleksformat beroende på modul. WordPress anpassar storleken för att passa i olika skärmupplösningar. Är skärmen liten, görs bilden mindre. Det viktigaste att tänka på är att bilden som används inte får vara mindre än det den är avsedd för, eftersom bilden då riskeras skalas upp och bli suddig.
Använder du MediaFlowPro för att infoga en bild i WordPress kommer storleken bli rätt från början, om du väljer rätt nedladdningsformat. De vanligaste formaten är:
- bth.se – Sidbild (1/2/3-kolumner): 807 x 527 pixlar
- bth.se – Spotbild: 475 x 310 pixlar
- bth.se – Nyhetsbild: 807 x 527 pixlar
- bth.se – Sidbild (modul full): 973 x 456 pixlar
Vid uppladdning från MediaflowPro till WordPress kommer filnamnet automatiskt innehålla namnet på nedladdningsformatet. Till exempel, alla bilder med nedladdningsformatet ”Spotbild” kommer ha ”spotbild” i filnamnet. Det gör att du i WordPress kan söka efter bilder som använts för samma ändamål, och som oftast redan har rätt storlek. På så sätt undviker vi att ladda upp dubbletter av bilder i WordPress.
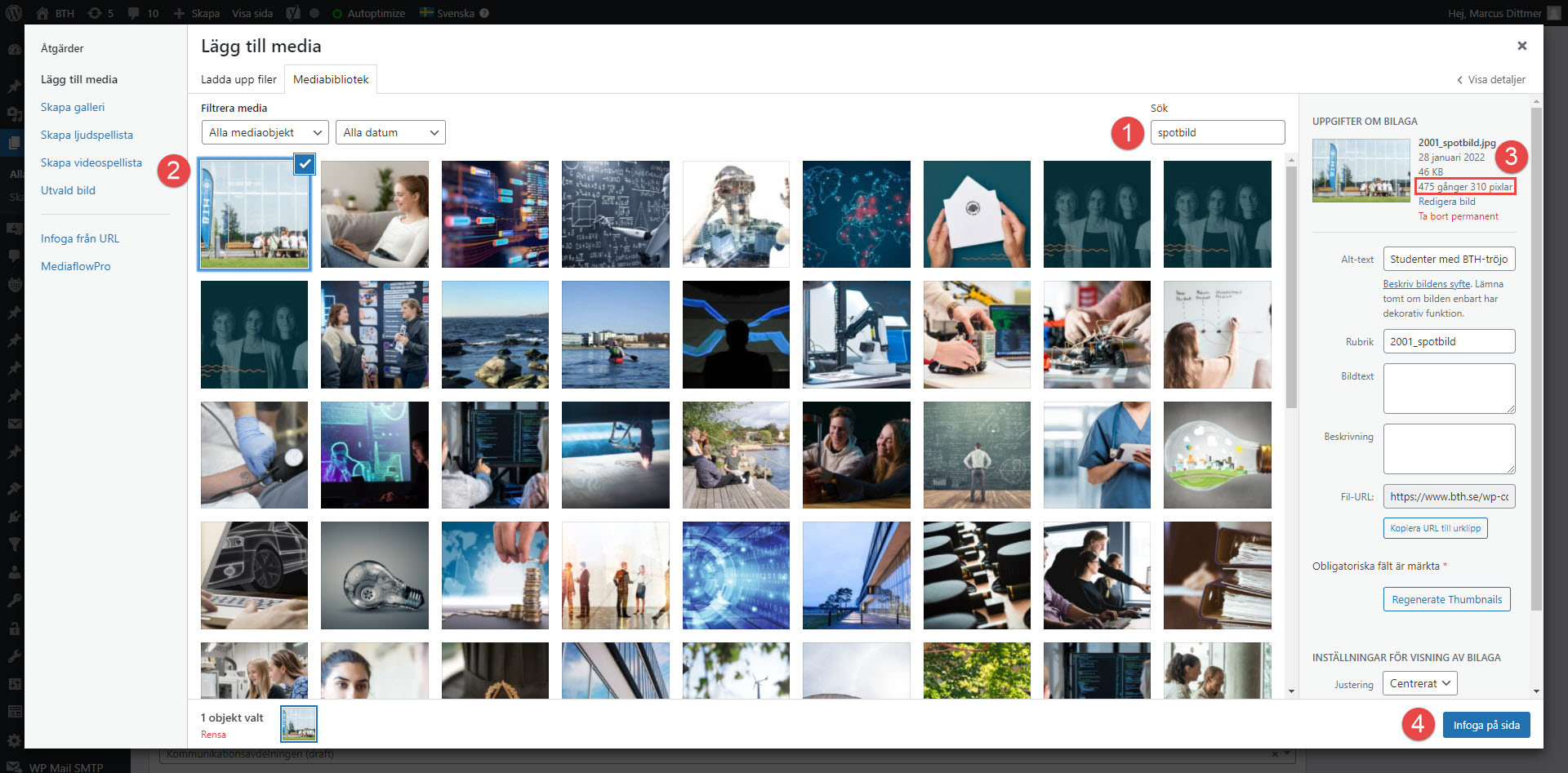
För att återanvända redan uppladdade bilder i WordPress, gör så här:
När du klickat på knappen ”Lägg till media”, sök efter nedladdningsformatet i sökrutan (till exempel ”spotbild”) (1). Markera den bild du är intresserad av att använda (2). Kontrollera att bildformatet stämmer med formatet enligt listan ovan (3). Om bilden har fel format, välj en annan bild. När du hittat en bild med rätt format, klicka på knappen ”Infoga på sida” (4).
Det är viktigt att du har rättighet att använda bilden! Det innebär att det ska finnas ett GDPR-samtycke om bilden innehåller en eller flera personer (se sidan 4.4 GDPR och samtycken), eller om det är en byråbild, att du redan har eller köper licens för användande på vår webbplats.
Behöver du hjälp med en bild? Kontakta kommunikationsavdelningen, eller använd formuläret på sidan 4.6 Beställ medier.
4. Profilbilder
Profilbilder är bilder som används på personliga profilsidor eller i modulen ”People”. Profilbilder kan även läggas in i andra moduler, till exempel ”One column”.
Regler för profilbilder
- Profilbilder ska i nästan samtliga fall vara svartvita. Detta måste göras innan uppladdning till MediaflowPro/inbäddning i WordPress.
- Profilbilder har oftast formatet 230 x 230 pixlar. Detta format finns som nedladdningsformat i MediaflowPro.
- På bth.se ska alla profilbilder ha formen av ett ”BTH-löv” – med andra ord två avrundade hörn. På profilsidor och i modulen ”People” får profilbilderna automatiskt rätt form. I andra moduler måste formen anges manuellt.
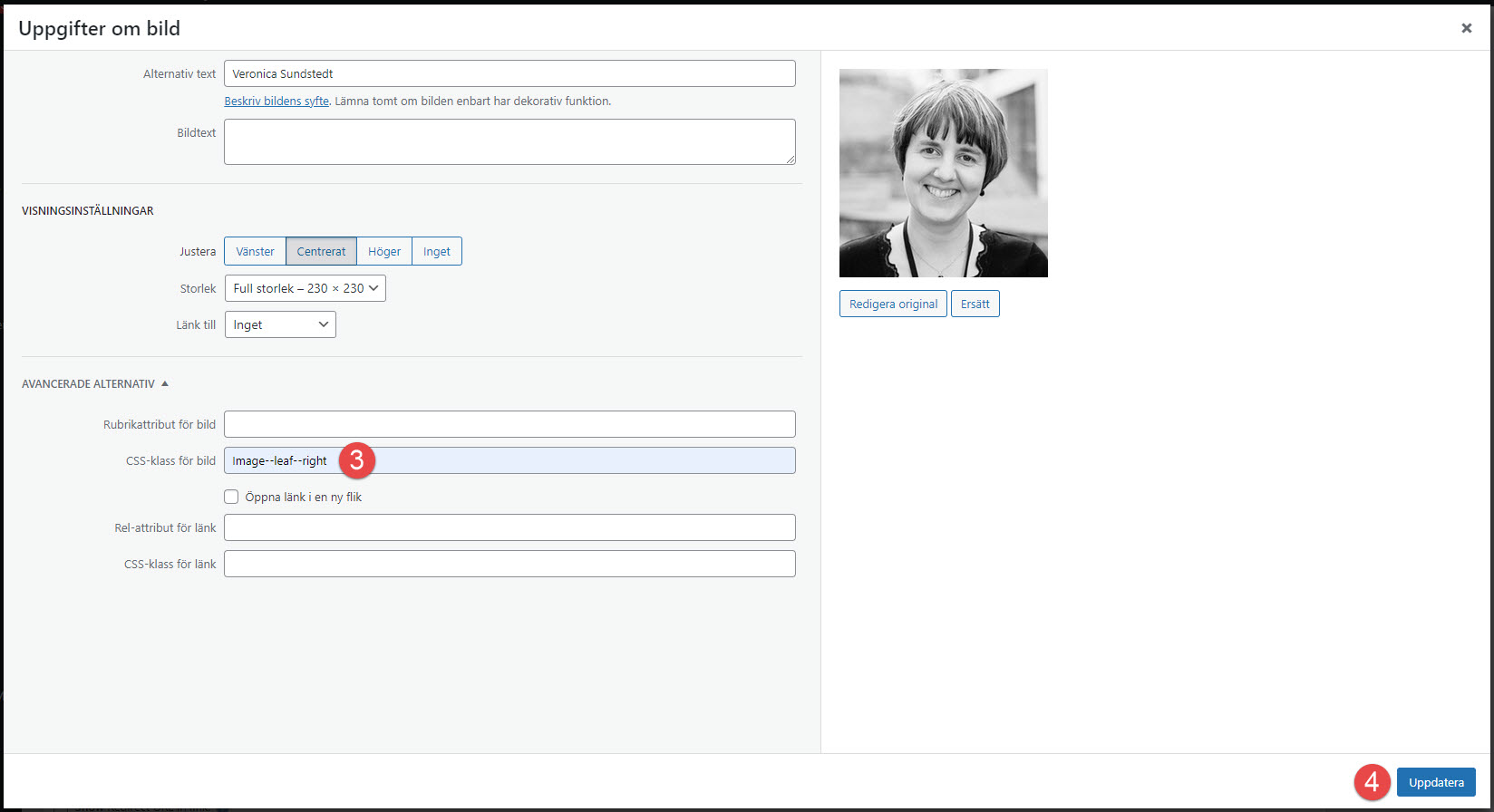
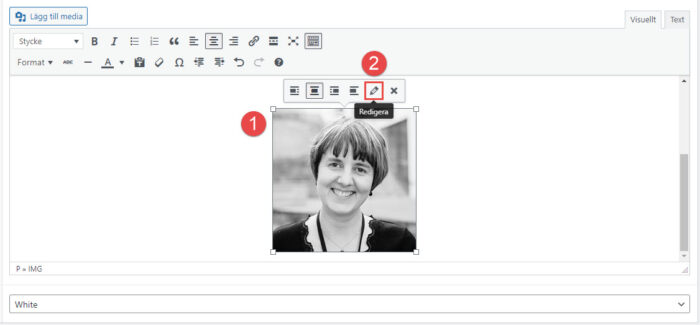
För att manuellt ge en profilbild en lövform, gör så här:
Markera profilbilden (1). Klicka på ”pennan” (2). På raden ”CSS-klass för bild”, skriv Image––leaf––right (3). Kicka på knappen ”Uppdatera” (4).
Observera att det är två bindestreck i CSS-klassen! Ändringen kommer inte att synas i WordPress, utan blir synlig först vid förhandsgranskning/publicering.

Tips
- Du kan välja att vända på lövformen genom att skriva CSS-klassen Image––leaf––left
- Behöver du ta en ny profilbild? Kontakta kommunikationsavdelningen och boka tid med vår fotograf!
5. Formatering av text
För att all text ska vara lätt att läsa, och för att göra den förståelig för läsverktyg för besökare med funktionshinder, måste all text vara korrekt formaterad. Det innebär att använda rubriker i rätt ordningsföljd, skriva ingresser och att inte skriva för långa textstycken.
Rubriker
När du fyller i raden ”Title” i en modul får denna automatiskt storlek ”Rubrik 1” (H1). Det vanligaste är därför att nästa rubrik inne i modulen ska ha storlek ”Rubrik 2” (H2). Vill du skapa ytterligare en underrubriksnivå, använd ”Rubrik 3” (H3).
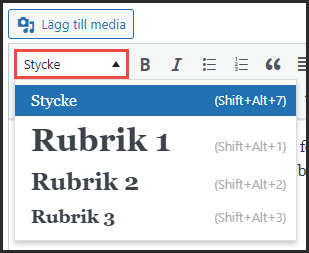
För att välja storlek på rubrik, markera texten och klicka på drop down-menyn ”Stycke”. Välj en av storlekarna i listan.

Observera! Rubriker får inte användas till annat än just rubriker! Även om det går att för hand koda rubriker i fler nivåer än H1-H3, är det endast dessa tre som får användas.
Ingress
Skriv gärna en ingress i första textmodulen på sidan. Ingressens syfte är att fånga läsarens intresse och leda denne vidare på sidan. En rekommendation är att redan i ingressen svara på frågorna vad, när, var, hur och varför.
Ingressen ska vara kortare än nästföljande stycke. Ingresstexten ska vara fetstil, vilket du gör genom att markera texten och klicka på ”B” i verktygsraden. Du kan också använda tangentkommandot Ctrl + B (eller Command + B i Mac).
Fetstil text
Fetstil text kan användas för att markera enskilt viktiga ord eller meningar. Använd dock detta sparsamt!
Observera! Fetstil text får inte användas för att skapa underrubriker. För detta ändamål används rubrikformat (se ovan).
Kursiv text
Kursiv text ska i princip aldrig användas, och får heller inte användas för att markera enskilt viktiga ord eller meningar (för detta används fetstil text). Undantaget är vid namn efter citat, där namnet och titel på personen kan skrivas med kursiv text.
Färgad text
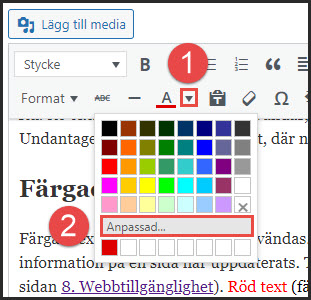
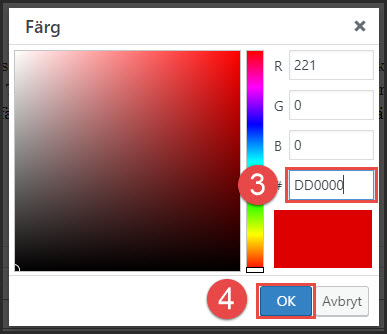
Färgad text ska i princip aldrig användas. Dock kan det finnas tillfällen när man behöver markera något extra tydligt, till exempel om en viss information på en sida har uppdaterats. Tänk då på att kontrasten mellan bakgrund och texten måste vara ha minst förhållande 5:1 (se punkt 6. på sidan 8. Webbtillgänglighet). Röd text (färg #FF0000) har inte tillräckligt hög kontrast. Använd istället en mörkare röd nyans: #DD0000. Gör så här:
Markera den text du vill färga. Klicka på nedåtpilen vid textfärgsknappen i verktygsfältet (1). Klicka på fältet ”Anpassad” (2). I fältet #, skriv #DD0000 eller koden för den färg du vill använda (3). Du kan också välja valfri färg i verktyget, men tänk på att kontrastförhållandet måste vara minst 5:1. Klicka på knappen ”OK” (4).


Listor
Använd gärna listor för att göra innehållet mer lättläst. Du kan använda både numrerade listor eller punktlistor. Båda listformaten får rätt format på sidan.

Citat
Använd möjligheten att markera ett citat genom att använda knappen “ i verktygsfältet. Texten kommer då automatiskt få ett indrag med ett stort citationstecken till vänster (detta syns bara vid förhandsgranskning/publicering). Denna funktion bör dock bara användas om citatet är någorlunda kort. Vid längre citat, skriv texten som vanligt med citationstecken i början och slutet.
6. Ankarlänkar
Ankarlänkar används för att skapa genvägar till sektioner längre ner på sidan och för att göra det enklare för besökaren att få en överblick över sidans innehåll.
Behovet av att använda ankarlänkar är helt beroende av sidans innehåll/struktur och längd. För att använda ankarlänkar bör sidan dels ha tydliga underrubriker inom samma ämne, dels bör sidan vara så lång att det krävs mycket scrollande utan ankarlänkar.
Du skapar ankarlänkar genom att lägga till modulen ”Section”.
I textraden ”Title”, skriv den text som ska stå på ankarlänken. Den ska i nästan samtliga fall vara samma som titeln i modulen under. I vissa undantagsfall kan det dock vara berättigat att skriva en kortare version av texten om rubriken i modulen under är väldigt lång.
Undvik skapa så många ankarlänkar att antalet hamnar på två rader! Maxantalet (beroende på textmängd) brukar vara runt sju stycken. Krävs fler ankarlänkar än så, är det läge att fundera på att dela upp innehållet på undersidor.
Tänk också på att ankarlänkar enbart syns i datorns webbläsare (desktop), inte i mobil!
7. Bakgrunder
En sida med enbart vit bakgrund upplevs ofta som lång och tråkig, och gör det svårt att särskilja mellan olika sektioner på sidan. Bakgrunder används därför för att göra innehållet mer visuellt tilltalande och lättillgängligt.
På bth.se finns två typer av bakgrunder: färger och mönster.
I de flesta moduler kan du välja en bakgrund genom drop down-menyn ”Style” (längst ner i modulen).
Grundfärgen på bth.se är vit, och därför är också vit (White) förvalt. Den sekundära bakgrundsfärgen är ljusgrå (Light grey), vilket måste väljas för hand.
Tillgängliga bakgrundsfärger och mönster på bth.se
Varannan vit, varannan ljusgrå
Grundregeln för samtliga innehållssidor är att modulerna ska ha varannan vit, varannan ljusgrå bakgrund. Om innehållet i två på varandra efterföljande moduler hör ihop, kan dessa visuellt kopplas samman genom att använda samma bakgrundsfärg för båda.
Som komplement till ljusgrå bakgrund finns en ljusgrå bakgrund med mönster (Light grey Pattern). Denna kan (sparsamt) användas för att ersätta vanlig ljusgrå bakgrund, men den får aldrig användas direkt ovanför eller under en modul med vanlig ljusgrå färg. Den får heller inte användas i direkt anslutning till en annan bakgrund med mönster (se rubrik ”Tillåtna kombinationer” nedan).
Mörkgrå för markering eller avgränsare
För att tydligare markera en viss sektion på sidan kan en mörkare bakgrund väljas: blå (Blue), mörkgrå (Dark grey), blå mönster (Blue Pattern) eller mörkgrå mönster (Dark grey Pattern). Samtliga dessa följer BTH:s grafiska profil. En mörkare bakgrund kan även användas för att skapa en avgränsare på en annars lång, homogen sida. Det är dock alltid innehållet som styr huruvida det är lämpligt att använda en mörkare bakgrund/ett mörkare mönster, och användandet av dessa bör göras sparsamt!
Två moduler med bakgrundsmönster (pattern) får inte användas i direkt anslutning till varandra, oavsett om det är samma färg eller ej (se rubrik ”Tillåtna kombinationer” nedan).
Tillåtna kombinationer
Använd nedanstående förteckning för att se om bakgrundsfärgen/-mönstret får användas i direkt anslutning till en modul med samma eller annan färg. Grön = tillåtet. Röd = inte tillåtet.
Vit i anslutning till: Vit (om inte liknande innehåll), Ljusgrå, Ljusgrå mönster, Blå, Blå mönster, Mörkgrå, Mörkgrå mönster
Ljusgrå i anslutning till: Vit, Ljusgrå (om inte liknande innehåll), Ljusgrå mönster, Blå, Blå mönster, Mörkgrå, Mörkgrå mönster
Ljusgrå mönster i anslutning till: Vit, Ljusgrå, Ljusgrå mönster, Blå, Blå mönster, Mörkgrå, Mörkgrå mönster
Blå i anslutning till: Vit, Ljusgrå, Ljusgrå mönster, Blå (om inte liknande innehåll), Blå mönster, Mörkgrå, Mörkgrå mönster
Blå mönster i anslutning till: Vit, Ljusgrå, Ljusgrå mönster, Blå, Blå mönster, Mörkgrå, Mörkgrå mönster
Mörkgrå i anslutning till: Vit, Ljusgrå, Ljusgrå mönster, Blå, Blå mönster, Mörkgrå (om inte liknande innehåll), Mörkgrå mönster
Mörkgrå mönster i anslutning till: Vit, Ljusgrå, Ljusgrå mönster, Blå, Blå mönster, Mörkgrå, Mörkgrå mönster
Övriga regler
- I den sista modulen på sidan, använd inte bakgrund mörkgrå (Dark grey) eller mörkgrå mönster (Dark grey Pattern), eftersom denna annars kommer flyta in i sidfoten, som också är mörkgrå.
- Använd inte någon av de gamla mönster som finns (med namn ”Depricated”). Dessa följer inte vår nuvarande grafiska profil!
Tips!
- Inled gärna en sida med en modul med mönstrad bakgrund. Detta skapar en snygg inledning och fin kontrast till toppbilden.
- Om du har kontaktuppgifter längst ner på sidan, använd gärna det ljusgrå mönstret (Light grey Pattern) för dessa. Det ger ett fint avslut på sidan innan sidfoten.
8. Knappar
Att använda knappar för länkar är ett bra sätt att tydligt markera en länk. Knappar skapas genom att först skapa en vanlig länk. Markera sedan länken och klicka på menyn ”Format” i verktygsfältet, och välj sedan en av tre storlekar. Oftast används vanlig storlek (”Button”), men man kan i vissa fall behöva göra dem större genom att välja ”Large button” eller ”Huge button”.
Button Large button Huge button
Knapparnas färg anpassas automatiskt efter bakgrunden i modulen: en ljus bakgrund ger en blå knapp, en mörk bakgrund ger en vit knapp.
Tänk på följande:
- Knappar bör inte ha lång text
- Knappar ska ligga fritt i ett separat stycke (inte inne i text)
9. Avgränsare
En väldigt lång sida kan upplevas som tråkig, svårtillgänglig och rörig. Att använda sig av underrubriker kan vara ett sätt att skapa en bättre struktur, att dela upp innehållet och skapa undersidor kan vara ett annat. Om inget av detta är tillämpbart, kan avgränsare vara till stor hjälp!
Avgränsare är fält eller linjer som tydligt delar av innehållet på sidan. En sida bör inte innehålla mer än en eller max två avgränsare (gäller framför allt ”Full width image” och bakgrunder).
Det finns tre metoder för att skapa en avgränsare:
1. Horisontell linje
En horisontell linje skapas inne i en textmodul, vilket gör att det går att skriva text både ovan och under strecket. Du skapar en horisontell linje genom att klicka på knappen med ett streck i verktygsraden.

2. Full width image
Modulen ”Full width image” gör att du kan lägga in en bild med samma storlek som toppbilden. Infoga en bild på samma sätt som du gjort med toppbilden, och bilden ska vara i samma format (2560 x 1200 pixlar).
På bilden går det att skriva text. Då bör dock bilden vara mörk och enfärgad, till exempel genom att använda en tonad färgplatta ovanpå. Detta har använts på andra sidor (exempelvis programsidor) genom att skriva ett citat på bilden. Tänk på att kontrastförhållandet mellan text och bakgrund måste vara minst 5:1!
3. Bakgrund
Ett vanligt sätt att skapa en avgränsare är genom att ange en mörkare bakgrund i en av modulerna, förslagsvis ”Blue Pattern” eller ”Dark grey Pattern”. Text och bild kan då användas som vanligt i modulen.
10. Normkreativ kommunikation
Vi väljer att inkludera – inte exkludera
Representation handlar inte bara om antal, utan också om vem som gör vad. Hur representeras människor? Får alla vara individer eller porträtteras de utifrån stereotyper och fördomar? Får normbrytande personer synas och höras?
- Vi försöker där det är möjligt att välja utifrån diskrimineringsgrunderna, det vill säga vi väljer män/kvinnor, unga/gamla samt variation av olika nationaliteter och namn.
- Vi väljer inte bort exempelvis personer med funktionsvariation eller transpersoner, men vi väljer heller inte dessa personer på grund av det.
- Vårt mål är att alla ska kunna känna igen sig i vår kommunikation.
- Vi försöker att visa olika typer av grupper när vi visar yrkesgrupper eller vem som gör vad.
- Vi lyfter gärna dem som är normbrytande.
- Vi försöker alltid se till helheten av kommunikationsinsatsen i våra val.
Så här arbetar vi med bilder
- Vi har en bredd i bilderna där det är möjligt – olika klädstilar, åldrar osv.
- Bilderna visar personer som utför ett yrke eller en utbildningsrelaterad aktivitet.
- Personer på bilderna är aktiva, inte passiva.